Google’s mobile app SDK, i.e. Flutter, helps build high-quality native interfaces in quick time on iOS and Android compared to other hybrid development platforms. Flutter works with existing code and has free and open-source features that help developers and organizations worldwide use it seamlessly. It opts for a different approach when it is about avoiding performance issues by selecting Flutter rather than JavaScript for compiling the program. Compiling “ahead of time” into native code enables the Flutter to communicate with the platform without having to go through JavaScript for change in context. Such compilation type in native code adds a lot to startup time.
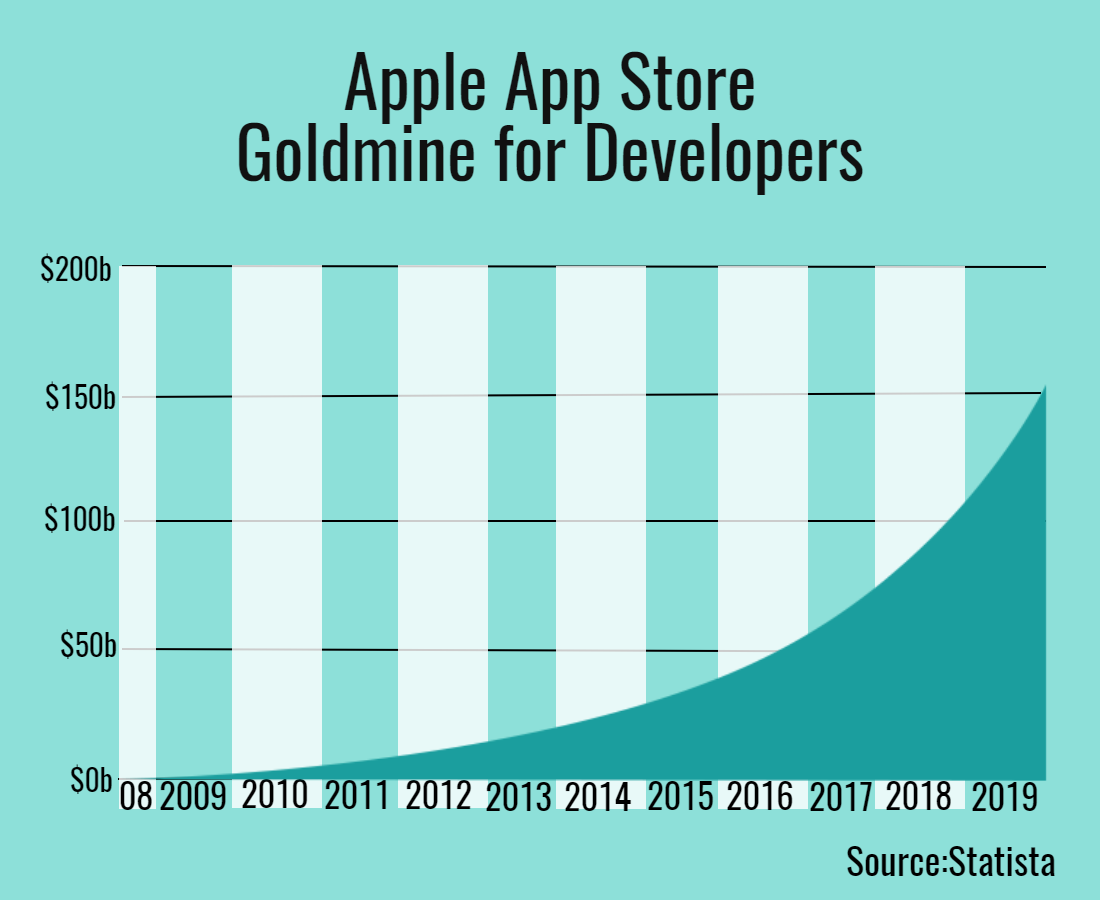
Talking about the fact, as per the Statista, Apple’s App store was the second largest app store after Google Play store for android with almost 1.85 million app for iOS. Now, this is huge and that’s the reason why Apple’s App store is a Goldmine for iOS app developers.

Let’s discuss the factors to consider about the Flutter for iOS app development:
- ARCHITECTURE:
Flutter comes with its independent user-interface components that have an engine which makes them render simultaneously at the time of Android and iOS app development. Almost all components help to give basically every platform a great look and follow the guidelines of content design.
Flutter inbuilt components for UI development called as widgets.
Every widget in Flutter is elaborated by its own elements and can be nested with other same elements. After which each widget can call on the properties of its parent elements.
For such reasons, Flutter applications provide faster animations and action. Minimal interaction with native code helps it work rapidly. While reactive native bridges use native UI bridges, Flutter instead uses its rendering engine.
- Plugins:
Flutter role off the requirement to add individual files for iOS as well as Android-based platforms and each of these files needs to add code to suit the guidelines of each and every platform. Firebase is a healthy option to help offer login and signup feature easily. After that, it becomes very easy to build plugins that fit perfectly with the need of android and iOS developers. It helps you with a new plugin for pulsing almost every day.
- Community:
Flutter provides detailed and streamlined documentation that will initiate you get work with the SDK. Flutter Gallery helps us to come across all the pulling elements that are present for your numerous needs. The GitHub repository for Flutter is highly crucial as well as recommended for gaining insights. For its basic stages, Flutter’s community is not equipped like React Native, but the support provided by Google to the Flutter team is truly impressive and is constantly up scaled. Any existing problems are resolved, and they also post detailed solutions to community-borne questions.
- Issues:
If you are accustomed to the JavaScript environment, writing UI code in Flutter can seem a bit tiresome. It also helps to enhance the readability of code if your UI becomes more complex and nested. A very simple solution to this issue is to reflect your code in related methods and widgets. Flutter also eliminates the requirement to place your code in a huge nest and can be added to a set of small widgets. In terms of resources, Flutter definitely lags React Native that is because of its more extended position to Flutter. However, its resources have grown considerably since its release and are bound to grow rapidly.
As one of the top mobile app development company in USA, we at Best1Tech have done a lot of research on cross-approach and always try to give the best to our customers. Our developers in the SDK are experienced and have the capabilities to address your app for android and iOS development inquiries. Are you looking forward to mobile app development for business, feel free to write to us at info@best1tech.com.